In first part of this series, “Introduction to Angular” we will discuss about what is Angular and why Angular also we will look into key buzzwords and terminology around it.
Angular is a framework for building client applications in HTML and JavaScript or language like Typescript that compiles to JavaScript. This platform develop’s application across web, desktop and mobile application. The framework is developed by developers at Google and is being used by developers across the globe.

What is Angular
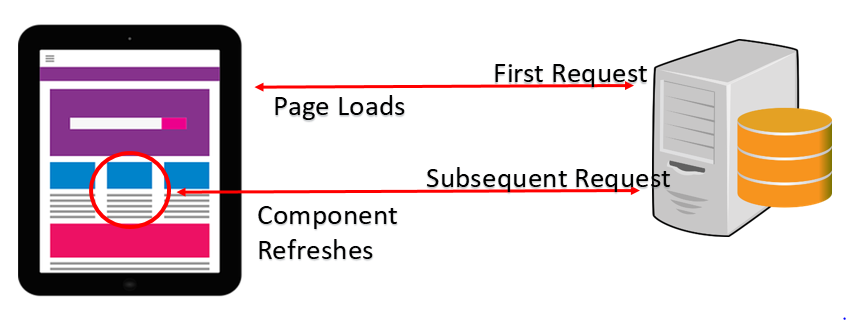
Angular is used to build single page applications unlike the typical web application where on a click you need to wait for the page to re-load. This give you experience of a desktop or mobile app where part of the page will refresh asynchronously without refreshing the entire application.

During page redirects many sections of the page like header/footer and some functionality remains unchanged and hence instead of reloading everything Angular helps to load changed content dynamically, this increases the speed and performance of the application. Angular helps to achieve this.
Why Angular

|
Performance Faster initial Load, change detection and great rendering time. |

|
Mobile Support: (Cross Platform Support) With angular 2 you can create SPA apps that work on web and great on mobile. |

|
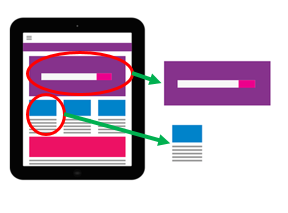
Component based Development: In Angular 2 and onwards everything is component and this is the term you will hear and work the most. They are the building block of Angular application. So you get greater code reuse and the code is unit testable. |

|
Client Side Templating: Using templates in the browser is becoming more and more widespread. Moving application logic from the server to the client, and the increasing usage of MVC-like patterns (model–view–controller) inspired templates to embrace the browser. This used to be a server-side only affair, but templates are actually very powerful and expressive in client-side development as well. |
Angular Building Blocks
Typescript is the popular language of choice to write Angular code. Angular 2 is itself built using Typescript which is open source developed by Microsoft. This typescript is superscript of JavaScript and behind the scene when we write Typescript it gets converted to JavaScript.
So why Angular developers did not use JavaScript to write Angular in first place and why did everyone loves Typescript ? This is because Typescript supports Object oriented features like Classes, Interface and inheritance. If you have any OOPS background with Java and C# learning Typescript will be piece of cake as there are many editors which supports Typescript like Visual Studio, VSCode, Eclipse, Sublime text etc
MODULE
Angular bring the concept of Modularity, where you can make a single application by separating into many modules.
- A module is a mechanism to group components, directives and services that are related, in such a way that can be combined with other modules to create an application
- You can think of Modules as Boxes where you separate and organize application functionality into features and reusable chunks. You can think of them much like packages and namespaces of Java AND C#.
COMPONENT
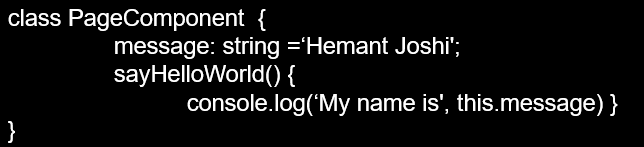
Component is a typescript class where we basically define the view and the application logic. Each component that you create consist of a class where you define the component application logic using the methods and properties. It is basically the center piece which works with Template,
directives and metadata. Now each Module can have lots of components.

TEMPLATES
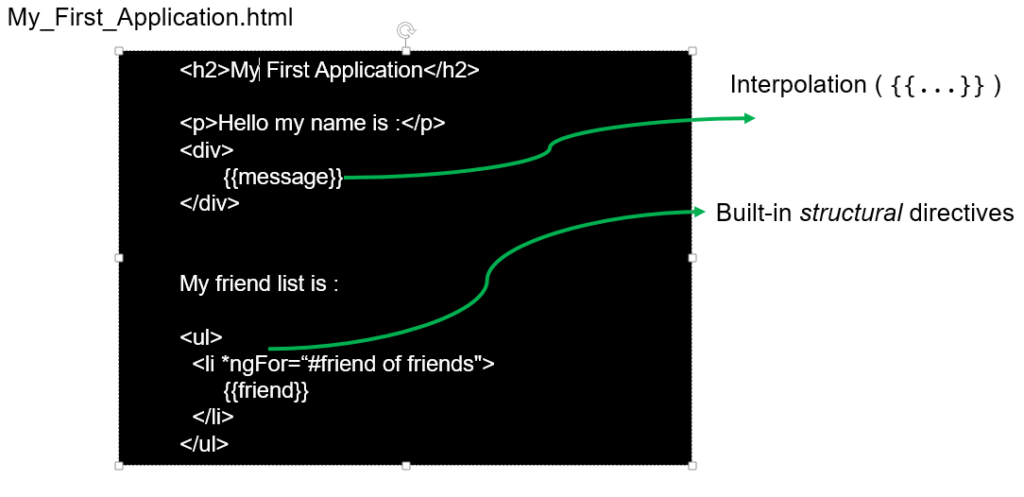
Now each Component has a HTML Templates which is the View that displays the information on the browser. So template looks like regular HTML but we just sprinkle Angular syntax’s and custom components on the page.
You use interpolation to weave calculated strings into the text between HTML element tags and within attribute assignments. Structural directives are responsible for HTML layout.

DIRECTIVE
Angular templates are dynamic. When Angular renders them, it transforms the DOM according to the instructions given by directives. Angular ships with built-in directives and you can write your own directives.
A directive is a class with a @Directive decorator. A component is a directive-with-a-template; a @Component decorator is actually a @Directive decorator extended with template-oriented features.
There are other built-in directives, classified as either attribute directives or structural directives and they are used to modify the behavior and structure of other HTML elements.

METADATA
Now to join the component to view or to process component class and then connect to the HTML template we use Metadata.
You can even say that unless you provide Metadata the component is just a plain class. It is once you add the @Component decorator which identifies the class immediately below it as a component class.
So to basically generate a view we need to have these 3 building blocks (Component, HTML Template and Metadata)
DATA BINDING
Now if you have worked on Jquery and JavaScript then you must know the pain to push data values into HTML Controls and then tracking user response and actions. We always have errors to bind and understanding the binding was always difficult.
Angular Supports Data Binding which is kind of a connection between View and application data values (Business Logic). This Data Binding make the application simple to read, write and maintain as these operation are maintained by binding framework.
Based on the flow of data, you may have three kinds of data Binding also you may have different ways (or more than one way to achieve) the same.
- View to Source (HTML Template to Component) : Event Binding ()
- Source to View (Component to HTML Template) : Property Binding / Interpolation []
- Two way (View to Source & Source to view) : Banana in a Box [()]
Services
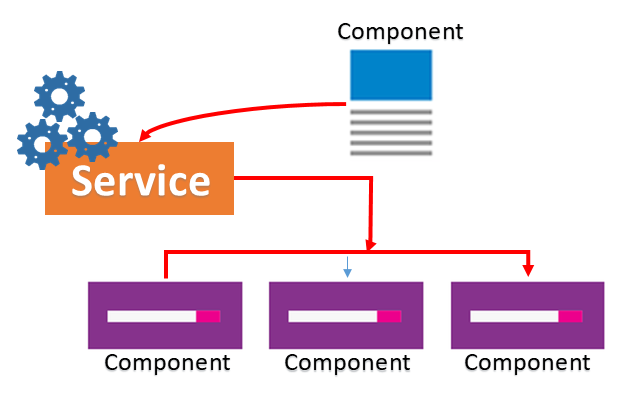
Let’s see a scenario we developed a component and this component became famous so many people may ask for it. Or another scenario may be that your project require a piece of code to be used in many places.
For these kind of scenarios we can create a service which bring re-usability and reduce the overhead required to develop debug and test the duplicate code in multiple place instead of having that in a single place.

Dependency Injection
Angular uses dependency injection to provide new components with the services they need. So instead of directly referencing the service in your component which is not a good way as the service may change in future and you may have to change all your components, what is advised is to inject the dependency of the service into your components.

