Welcome to Part 3 of the Angular series where you will learn and understand the Angular project structure, which will get your ground set to start the development on angular. We will create the the Angular Project Structure using the angular-cli.
In earlier part 2 of the series we learned how to setup Angular on your machine, with some of the basic commands while in part 1 I gave you the brief intro on Angular and different terminology associated with it.
Part 2: https://helpmecoder.com/2019/04/03/angular-tutorial-setting-up-angular/
Part 1: https://helpmecoder.com/2019/03/26/angular-tutorial-introduction-to-angular/

src Folder
This is where the actual action happen, where we keep our source code like component, modules, templates, services, directives, images etc.
Things we will look here:-
- app Folder
- environments Folder
- Index.html
- Main.ts & Polyfills.ts
app Folder
The sub-folder /app/ under /src/ contain our modules and component. Every angular application comes up with at-least one module and component.
- Module groups component which are dedicated for the functioning of an application. The module file is named as app.module.ts and there is at-least one module inside an angular application.
- While the component defines the view (things you see on browser) and the application logic. A module can have lots of component.

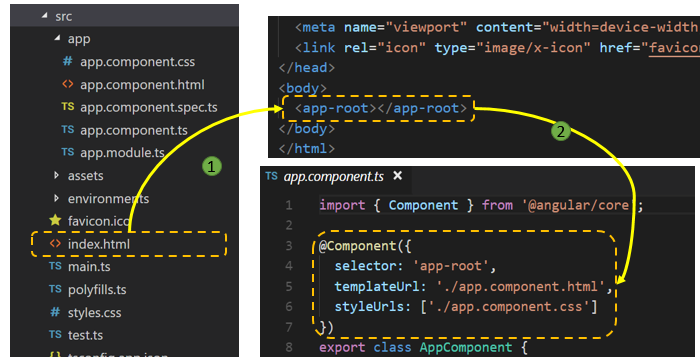
To see how the call of files happen inside the angular folder structure, please refer the above diagram. It all start with the 1) Main.ts the entry point from which 2) app.Module.ts gets called which in turns call a particular 3) App.component.ts file.
Under /src/ folder we have other files and folders as shown in the above image
a) assets : Store’s all the static files like Images and icons etc. used within your application
b) favicon.ico : The icon for your App
c) style.css : Global CSS and stylesheet which can be used by all your pages and components
d) test.ts : Configuration used for setting the testing environment
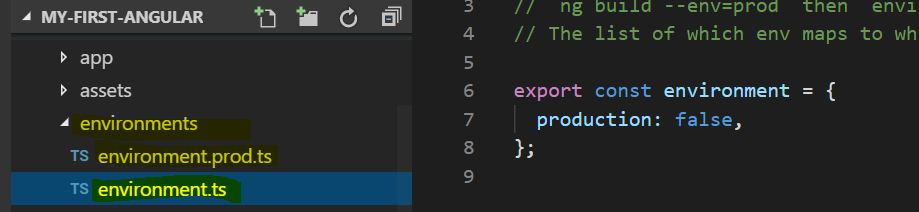
environments Folder
The sub-folder /environments/ under /src/ contain 2 files each for different environment and they are used to store configuration information like database credential, server address, or some property that differs across those environments.

1) environment.ts: This environment file is used by default and is used during the development. If you open this file you will notice that production property is set to false.
2) environment.prod.ts: It is used during the production build, this is called when you build your application with ng build –env=prod .
Index.html
This is the file called by the user. A plain html file which contains your angular directive (e.g. <app-root></app-root>) which calls the angular component. Also when you open the file you don’t see any reference to CSS as those are injected during the build process.

Main.ts & Polyfills.ts
Main.ts :- This is the starting point of the app. It is here your application get compiled with Just In Time compiler and then it bootstraps or load the Module called AppModule which is the root module of the application.
Every angular application has at-least one Angular Module called the root module which is called the AppModule.


Polyfills.ts :- Angular is built on the latest standards of the web platform which target a wide range of browsers and this becomes challenging to ensure things do not break in the old browsers.
Polyfills are workaround scripts that ensure that your recent codes (which use the new browser features) do not break in the old browsers (which do not support the new browser features).
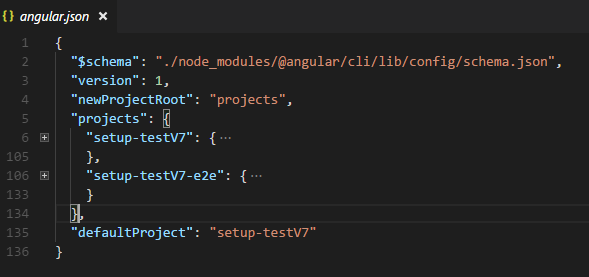
Angular.json
Angular.json at the root level of an Angular workspace provides workspace-wide and project-specific configuration defaults for build and development tools provided by the Angular CLI.
This file also defines settings and configuration for various features and files and help set naming conventions, pointing to correct files in the solution and also changing settings during the project build.
With Angular 6 and later we have the workspace concept where collection of angular projects can co-locate where few properties configure the workspace. Then there is a project section where you will have per project individual configuration.

Main properties that we find in the angular.json file that configure workspace and projects properties are –
- $schema: used by Angular CLI in order to enforce the specification of Angular workspace schema , this $schema property refers to angular CLI implementation file.
- Version: The configuration-file version.
- newProjectRoot: Path where new projects are created.
- projects: Contain a subsection for each project (library or application) in the workspace.
- defaultProject: When you use ng new to create a new app in a new workspace, this app gets creates as a default project in the workspace.
Package.json

This contain list of packages required to build and run our angular application. There are two lists of such packages called dependencies and dev dependencies.
dependencies: Normal project dependency which are both required during runtime and development. You can think of them as a reference to mandatory modules.
devDependencies : These modules are only required during the development and they don’t get called actual project release or runtime.
This file also contains some basic information about project like (name, description, license etc). The interesting part here is the scripts section which takes Key/Value as input. Each one of the keys in these key/value pairs is the name of a command that can be run and the corresponding value of each key is the actual command that is run.
tsconfig.json
Typescript is the primary language for Angular application but the problem is that browsers don’t understand this language, so the typescript must be transpiled into the Javascript.
Hence this file defines the compiler option required to compile the project. To know more click here